As communicated in Sep and Nov 2022 blogpost, Project Workspace API integrators should start using the trimble-connect-workspace-api before the end of 2023 Q1. This legacy Project Workspace API will stop working after the end of 2023 Q1.
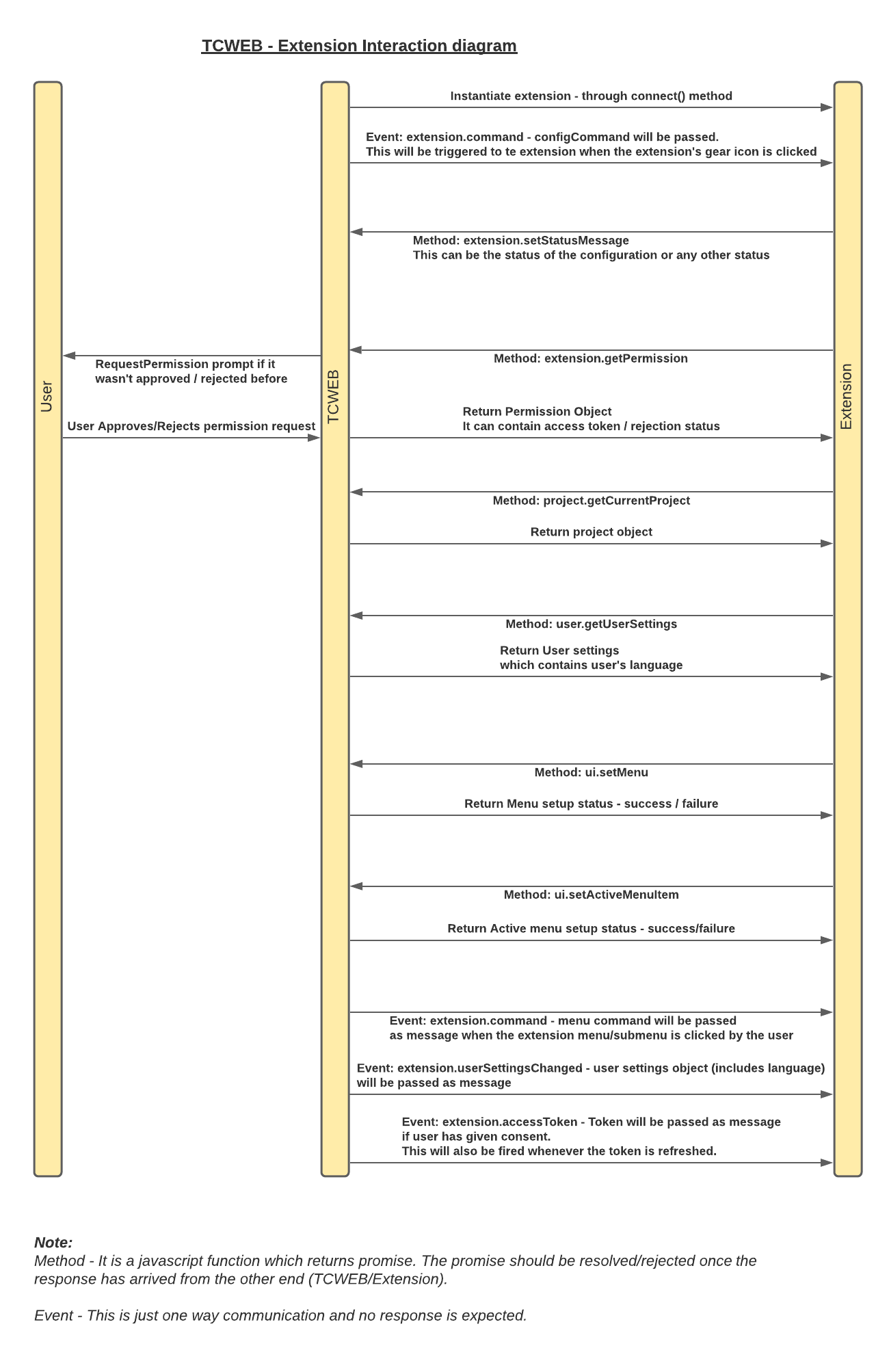
Trimble Connect Project Workspace API - is at the heart of the Trimble Connect Web extension framework to enable extension owners (or integrator applications) to expose additional capabilities / functionalities through Trimble Connect Web application within the Trimble Connect project context.
This framework allows creation of new extensions through manifest files and displays the menu provided by the extension in TCWEB left panel navigation. It also allows additional configuration for the extensions if needed (through configCommand property).
Install with npm:
npm install --save trimble-connect-project-workspace-api
import * as Extensions from "trimble-connect-project-workspace-api";
....
....
/** Instantiate extension .
* @param window - Parent window object.
* @param callback - Listen the events with args from the parent.
* @param timeout - Connect timeout in milliseconds.
* @returns TCExtensionAPI - Object with the interaction methods.
*/
this.API = await Extensions.connect(
window.parent,
(event, args) => {
switch (event) {
case "extension.command":
//"Command executed by the user: args.data"
break;
case "extension.accessToken":
//"Accestoken or status: args.data"
break;
case "extension.userSettingsChanged":
//"User settings changed!"
break;
default:
}
},
30000
);
....
....
// Updating the menu object.
this.API.ui.setMenu("<mainMenuObject>:ExtensionMainMenu")
// Where <mainMenuObject> is the menu object and ExtensionMainMenu is the object type which you can find it in the documentation.
// Updating the active submenu.
this.API.ui.setActiveMenuItem("<submenuCommand>:string");
// Get the current project info
this.API.project.getCurrentProject().then((projectInfo: ConnectProject) => {
//Current project info: projectInfo.
});
//Get the current user language info.
this.API.user.getUserSettings().then((userSettings: UserSettings) => {
//Current user language: userSettings.language
});
//Updating the status message.
this.API.extension.setStatusMessage("<statusMessage>:string");
//Request for the access token.
this.API.extension.getPermission("accesstoken").then((accessToken: string) => {
//Current user access token or status: accessToken
});
{
"icon": "http://example.com/app_icon.png",
"title": "React example",
"url": "http://example.com/index.html",
"description": "Test extension",
"configCommand": "do_config",
"enabled": false
}
Example manifest JSON link.
While adding new custom extensions, please ensure your manifest file url is CORS enabled to avoid any issues in the extension creation. As the TCWEB application will try to download the extension manifest file to read it's contents before creating the extension, it is important that the manifest file url (example: https://foo.example.manifestfile.com/manifest.json) is CORS enabled to allow access from Trimble Connect Web. For example, when Trimble Connect Web tries to fetch the file, the server should respond with proper CORS response headers (Example: Access-Control-Allow-Origin, Access-Control-Allow-Methods etc.,). Please refer to Cross-Origin Resource Sharing (CORS) - HTTP | MDN for details.
const mainMenuObject = {
title: "Test extension app",
icon: "http://example.com/main_menu_icon.png",
command: "main_nav_menu_cliked",
subMenus: [
{
title: "Sub menu 1",
icon: "http://example.com/sub_menu_icon.png",
command: "submenu_1_clicked",
},
{
title: "Sub menu 2",
icon: "http://example.com/sub_menu_icon.png",
command: "submenu_2_clicked",
},
],
};

Extension is created based on the manifest file shared by the extension owner. This can be done through TCWEB -> Project Settings -> Extensions page by providing the url of the manifest file.
This manifest will be a json file with the below fields
title - Type: string - Title of the extension to be displayed within TCWEB -> Project Settings -> Extensions page. This field is mandatory.
icon - Type: string - Icon URL of the extension to be displayed within TCWEB -> Project Settings -> Extensions page. As per current UX, this field is not used but might be used at a later point in time. This field is optional.
url - Type: string - URL for extension (that is the integrator application) application. This is expected to contain the web application that knows how to interact with TCWEB through trimble-connect-project-workspace-api - provides the menu to be displayed for the extension, provides configuration UI (optional) and other interactions. This field is mandatory.
description - Type: string - Description of the extension to be displayed within TCWEB -> Project Settings -> Extensions page. This field is optional.
configCommand - Type: string - This will be passed to the extension through the command event when the gear icon(configuration icon) is clicked in the TCWEB -> Project Settings -> Extensions page. This field is optional.
enabled - Type: Boolean - This will set the extension as visible on creation. This field is optional. Default is false.
It can be turned on or turned off through the toggle button by visiting TCWEB -> Project Settings -> Extensions page.
Extensions are set up at the project level by the Project Administrator.
The navigation menu object is passed by the extension application (refers to the url mentioned in the extension manifest) to TCWEB and TCWEB renders it in it’s left panel navigation.
The menu object should conform to the below structure. As of now the menu object can contain just two levels - one parent menu item and one/more submenu items. Please note that the values in the sample below are given for illustration purposes only and hence they need to be updated to reflect your extension’s need.
Dynamic Menu Structure: (received from extension while loading the extension. extension creator should be aware of this):
{
"title": "Quadri shared Model",
"icon": "https://abcd.com/images/q.svg",
"command": "QUADRI_TOP_MENU", /*This will be passed to the extension when the menu is clicked*/
"subMenus": [
{
"title": "Quadri shared Modelsubmenu1",
"icon": "https://abcd.com/images/q1.svg",
"command": "QUADRI_SUB_MENU1", /*This will be passed to the extension when the menu is clicked*/
},
{
"title": "Quadri shared Model submenu2",
"icon": "https://abcd.com/images/q2.svg",
"command": "QUADRI_SUB_MENU2", /*This will be passed to the extension when the menu is clicked*/
},
]
}
The extension application will be embedded inside Trimble Connect Web application and it will occupy the middle & right panel within the Project page and the extension menu will appear in the left panel along with other navigation.
This is enabled through methods & events provided by trimble-connect-project-workspace-api. Under the hood, it utilizes window.postMessage() to facilitate the communication.
No.
Extension manifest url - It contains the basic configuration for the extension including extension url, title, description, icon etc. This what you will need to enter in the TCWEB -> project settings -> extensions page.\
Extension url - It is the actual url of the extension application which includes trimble-connect-project-workspace-api to interact with TCWEB including menu object setting, requesting the access token from TCWEB etc. This is mentioned within the manifest file.
Refers to the Trimble Connect for Web Project Workspace API Documentation.
Example extension url - Trimble Connect for Web Project Workspace API Example.
Generated using TypeDoc